Description
Description
Used to define a Button control in a form.
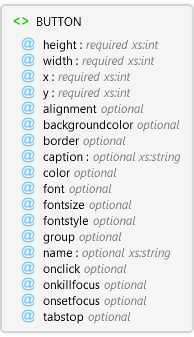
 Diagram
Diagram
 Overview
Overview
 |
BUTTON
Used to define a Button control in a form.
 |
height required xs:int
The height of the button.
|
 |
width required xs:int
The width of the button.
|
 |
x required xs:int
The x coordinate of the upper left corner of the button.
|
 |
y required xs:int
The y coordinate of the upper left corner of the button.
|
 |
alignment optional Restriction of xs:string
The alignment of the button's text.
|
 |
backgroundcolor optional
The background color to use for the button. If not specified, this value is inherited from the page's backgroundcolor attribute.
|
 |
border optional Restriction of xs:string
Specifies whether the button has a border.
|
 |
caption optional xs:string
The text appearing in the button.
|
 |
color optional
The color to use for the button's text. If not specified, this value is inherited from the page's color attribute.
|
 |
font optional
The font to use for the button's text. If not specified, this value is inherited from the page's font attribute.
|
 |
fontsize optional Restriction of xs:int
The font size to use for the button's text. If not specified, this value is inherited from the page's fontsize attribute.
|
 |
fontstyle optional Restriction of xs:string
The font style to use for the button's text. If not specified, this value is inherited from the page's fontstyle attribute. If the value is not regular, it can be any combination of other values, expressed as a comma delimited list (for example, fontstyle="bold,underline").
|
 |
group optional Restriction of xs:string
Specifies whether the button starts a new group of controls.
|
 |
name optional xs:string
Name of the Button control. Used to reference the control in scripts
|
 |
onclick optional
Specify the script to run when this event occurs.
|
 |
onkillfocus optional
Specify the script to run when this event occurs.
|
 |
onsetfocus optional
Specify the script to run when this event occurs.
|
 |
tabstop optional Restriction of xs:string
Specifies whether the TAB key can be used to move the focus to the button.
|
|
 Attributes
Attributes
| Name | Type | Use | Default | Fixed | Description |
|---|
| height | xs:int | required | | | The height of the button. |
| width | xs:int | required | | | The width of the button. |
| x | xs:int | required | | | The x coordinate of the upper left corner of the button. |
| y | xs:int | required | | | The y coordinate of the upper left corner of the button. |
| alignment | Restriction of xs:string | optional | left | | The alignment of the button's text. |
| backgroundcolor | | optional | | | The background color to use for the button. If not specified, this value is inherited from the page's backgroundcolor attribute. |
| border | Restriction of xs:string | optional | | | Specifies whether the button has a border. |
| caption | xs:string | optional | | | The text appearing in the button. |
| color | | optional | | | The color to use for the button's text. If not specified, this value is inherited from the page's color attribute. |
| font | | optional | | | The font to use for the button's text. If not specified, this value is inherited from the page's font attribute. |
| fontsize | Restriction of xs:int | optional | | | The font size to use for the button's text. If not specified, this value is inherited from the page's fontsize attribute. |
| fontstyle | Restriction of xs:string | optional | regular | | The font style to use for the button's text. If not specified, this value is inherited from the page's fontstyle attribute. If the value is not regular, it can be any combination of other values, expressed as a comma delimited list (for example, fontstyle="bold,underline"). |
| group | Restriction of xs:string | optional | false | | Specifies whether the button starts a new group of controls. |
| name | xs:string | optional | | | Name of the Button control. Used to reference the control in scripts |
| onclick | | optional | | | Specify the script to run when this event occurs. |
| onkillfocus | | optional | | | Specify the script to run when this event occurs. |
| onsetfocus | | optional | | | Specify the script to run when this event occurs. |
| tabstop | Restriction of xs:string | optional | | | Specifies whether the TAB key can be used to move the focus to the button. |
 Examples
Examples
 Source
Source
<xs:element name="BUTTON" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:annotation>
<xs:documentation>Used to define a Button control in a form.</xs:documentation>
</xs:annotation>
<xs:complexType>
<xs:attribute use="required" name="height" type="xs:int">
<xs:annotation>
<xs:documentation>The height of the button.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute use="required" name="width" type="xs:int">
<xs:annotation>
<xs:documentation>The width of the button.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="x" type="xs:int" use="required">
<xs:annotation>
<xs:documentation>The x coordinate of the upper left corner of the button.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="y" type="xs:int" use="required">
<xs:annotation>
<xs:documentation>The y coordinate of the upper left corner of the button.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="alignment" default="left">
<xs:annotation>
<xs:documentation>The alignment of the button's text.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:enumeration value="left" />
<xs:enumeration value="center" />
<xs:enumeration value="right" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
<xs:attribute name="backgroundcolor">
<xs:annotation>
<xs:documentation>The background color to use for the button. If not specified, this value is inherited from the page's backgroundcolor attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="border">
<xs:annotation>
<xs:documentation>Specifies whether the button has a border.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:enumeration value="true" />
<xs:enumeration value="false" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
<xs:attribute name="caption" type="xs:string">
<xs:annotation>
<xs:documentation>The text appearing in the button.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="color">
<xs:annotation>
<xs:documentation>The color to use for the button's text. If not specified, this value is inherited from the page's color attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="font">
<xs:annotation>
<xs:documentation>The font to use for the button's text. If not specified, this value is inherited from the page's font attribute.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="fontsize">
<xs:annotation>
<xs:documentation>The font size to use for the button's text. If not specified, this value is inherited from the page's fontsize attribute.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:int">
<xs:minInclusive value="1" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
<xs:attribute default="regular" name="fontstyle">
<xs:annotation>
<xs:documentation>The font style to use for the button's text. If not specified, this value is inherited from the page's fontstyle attribute. If the value is not regular, it can be any combination of other values, expressed as a comma delimited list (for example, fontstyle="bold,underline").</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:enumeration value="regular" />
<xs:enumeration value="bold" />
<xs:enumeration value="italic" />
<xs:enumeration value="underline" />
<xs:enumeration value="strikeout" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
<xs:attribute name="group" default="false">
<xs:annotation>
<xs:documentation>Specifies whether the button starts a new group of controls.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:enumeration value="true" />
<xs:enumeration value="false" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
<xs:attribute name="name" type="xs:string">
<xs:annotation>
<xs:documentation>Name of the Button control. Used to reference the control in scripts</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="onclick">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="onkillfocus">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="onsetfocus">
<xs:annotation>
<xs:documentation>Specify the script to run when this event occurs.</xs:documentation>
</xs:annotation>
</xs:attribute>
<xs:attribute name="tabstop">
<xs:annotation>
<xs:documentation>Specifies whether the TAB key can be used to move the focus to the button.</xs:documentation>
</xs:annotation>
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:enumeration value="true" />
<xs:enumeration value="false" />
</xs:restriction>
</xs:simpleType>
</xs:attribute>
</xs:complexType>
</xs:element> |
 See Also
See Also